Regel rakker
Date
November 2023 – February 2024
Type
School project in a team
Client
Bibliotheek Rotterdam
My role
User Research & Visual Design
Final grade
9,5

Rotterdam Library helps Rotterdam residents to actively participate in society by offering services and facilities, such as book collections, digital resources, events and educational programs. For example, young people with questions related to the Digital Government are offered help via the Youth Information Point for Digital Government Affairs (IDO). In Design Challenge 2 we looked at the problem surrounding IDO in Rotterdam Library. To date, too few young people have come to the IDO stand.
This gave rise to the customer question:
“How can we make the Information Point for Digital Government for young people (youth IDO) more accessible?”
Design question
Based on desk and field research and the insights that emerged from it, we formulated the following design question:
“How can we help young people between the ages of 16 and 18 who are digitally skilled and dependent on their parents to independently arrange their government affairs?”
Design Guidelines
- The design should ensure that the target group is more motivated to arrange their government affairs.
- The design should be easily accessible to all young people, regardless of their level of education.
- The design should be available on the most commonly used digital device among young people.
- The design should ensure that young people can arrange their government affairs independently, without first having to ask their loved ones for help.
- The design should include a form of AI.
- The design should use clear and simple language, so the meaning of words is immediately clear to young people with different language levels and literacy.
- The design should include creative aspects.
- The design should include a reward system (gamifaction).
Research and Define fase 1.0
After the debriefing, we started the design process with deskresearch using secondary sources. We focused on understanding the context, subject, target audience, and existing solutions. Based on our research questions, we brainstormed and organized relevant information. We divided topics between field and desk research. I used a mindmap to generate search terms for my research.
We shared all insights with the team and kept track of everything on an Insight Wall.
Unanswered questions were analyzed and potentially addressed in our fieldresearch. We started by creating research questions as a team, which we later formulated more concretely. Based on these questions, we each prepared our individual field research.
Techniques used during this field research included: Contextual Inquiry, Directed Storytelling, The Five Whys, Draw Your Experience, a Free-attitude Interview, and a Focus Session.
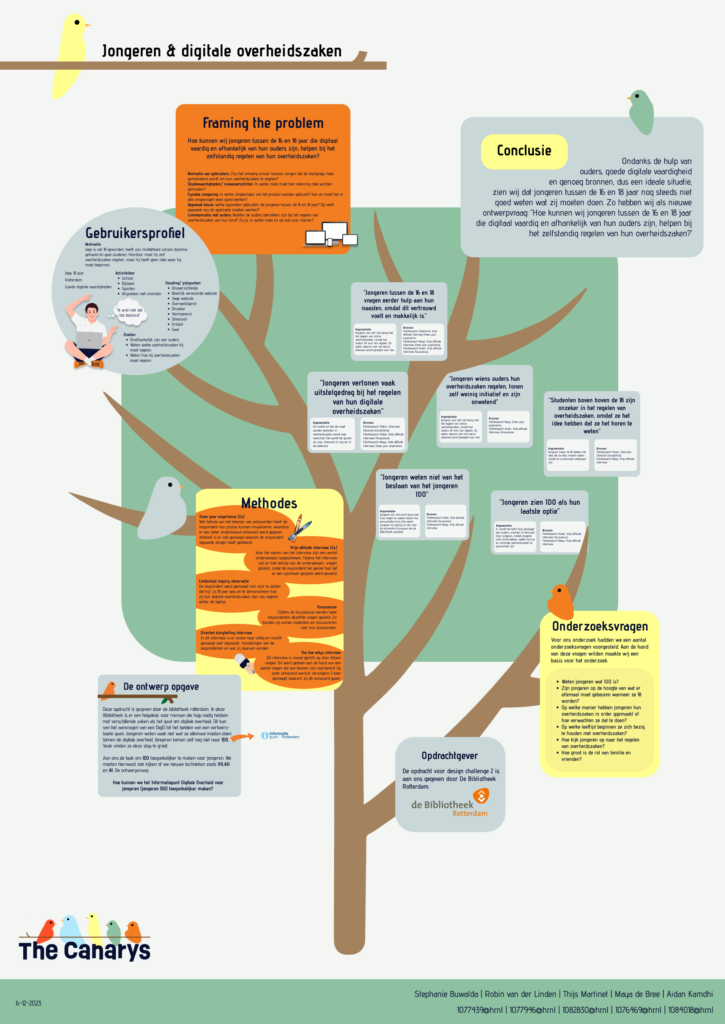
After the Research Phase, we moved on to the Define Phase, where the insights gathered during the research were central. Together, we created an overview of all insights and drew multiple conclusions from them. These conclusions provided a solid foundation for creating the research poster to present to the client. My teammate and I combined all the conclusions into one clear summary. In the research poster, I visualized the persona and framed the problem. Additionally, we created statement cards and design guidelines.

Creative sessions 1.0
After gathering all insights, we began generating ideas through a creative session. We used the technique of “Negative Brainstorming,” while other team members applied “Reverse Brainstorming” to generate ideas. We shared all the ideas and then converged using the Prioritization Matrix, COCD Box, and MoSCoW method. Based on these results, we selected the three most common concepts: a virtual pet, an AI hologram, and a TV show.
Research and Define fase 2.0
After reviewing the converging results and voting within the team, we decided to develop the Virtual Pet concept. In the second sprint, we conducted in-depth research on Virtual Pets and related topics. All insights from this research were shared with the team so everyone could familiarize themselves with the other topics. During the field research, others used “Cultural Probes” and “Free-attitude interviews,” while I applied the “Five Whys” technique. The field research revealed key insights, such as the need for the virtual pet to have a creative aspect to be motivating. With these insights from both desk and field research, we were able to create reformulated Design Guidelines, Statement Cards, User Profiles, and Framing The Problem.
Creative sessions 2.0
The goal of this second session was to further define our concept. While the foundation, a Virtual Pet, was already in place, we hadn’t yet decided on its specific functions and features. To generate as many ideas as possible, we used two creative techniques: Round Robin and The Crazy 8. For converging, we applied the “I-love-you” method. Based on the design guidelines and priorities, we selected and synthesized various features. This allowed us to redefine our concept.
As the final step in the Ideate phase, we wrote a complete concept description and created sketches of our Virtual Pet concept.

The result

In Regelrakker, users can choose and customize their virtual pet. By managing government tasks, they unlock various bonus accessories for the pet. We added the pet as a motivational factor based on our desk research, which showed that pets create positive associations and can unconsciously boost motivation. Customizing the pet makes it more personal, helping users form an emotional connection, which can further enhance motivation.
The app’s goal is to help digitally skilled young people manage their government tasks independently. With to-do lists, users know exactly when each task needs to be done, and reminders (which can be set as widgets) ensure no task is overlooked.
The app includes instructional videos where the virtual pet explains how to handle specific government tasks. These videos are also accompanied by step-by-step written instructions for hearing-impaired users. We chose videos because they work better for both illiterate individuals and those with conditions like ADHD, whose attention spans are shorter. This choice aligns with the insights from our field research.
Lastly, the app features an AI chatbot for users who have further questions or need extra help after watching the instructional videos. Although we considered a chatroom option for friends, we opted for the AI chatbot due to privacy concerns raised in our field research.
We created a concept video to best convey our idea. The team brainstormed the style of the video, and we decided to film it in the style of “The Office,” as it’s popular among young people and includes humor that keeps the story engaging. In addition to the video shown at the final exhibition, we also created various posters to support our pitch.
I challenged myself to create app examples to showcase its features and give the client a clearer picture. A team member sketched different screens within the app, which I then digitized. As a final touch for the exhibition, I printed T-shirts with the birds from our logo, with each team member wearing a different bird.
Through these efforts, we were able to present our concept in a professional and clear manner to the client.
My Experience
I didn’t take on a leadership role but helped my team captain when needed, such as during illness. The collaboration was smooth because everyone knew their role.
Another role I took on was working on the visual aspects. I created the template at the start and made the posters for the final exhibition.
One thing that went really well was the atmosphere. No matter how much work there was, the group always had a good time. Despite occasional disagreements, there were no major arguments. Everyone made compromises when needed and was flexible with the work, which made the process very enjoyable!
