Rotterdamse Oogstband
Date
April 2024 – July 2024
Type
Individual school project
Client
Rotterdamse Oogst
My role
User Research, User Experience Design, Interaction Design & Visual Design
Final grade
9,6

My client is an organization with the following goals:
Encouraging urban consumers to be more aware of and purchase regional, locally made food, strengthening sustainable and healthy food production and consumption and expanding the market for regional, homemade, and homegrown food.
They aim to bridge the gap between farmers and consumers by organizing events and marketplaces. These focus on food produced, processed, and traded within a 50 km radius of the Coolsingel.
Our target market is the Rotterdamse Oogstmarkt, a loyal and consistent market with 150 vendors representing 20 nationalities. Established around 13 years ago, the market has undergone multiple transitions to stay relevant. Rotterdamse Oogst aims to expand into other Rotterdam districts (central and east) and innovate through digitalization.
Customer question
To support this expansion, we have been given the following customer question:
“How can we use digital technology to make the Rotterdamse Oogstmarkt (and the local products offered there) more attractive to the general public?”

Design question
Based on desk and field research and the insights that emerged from it, we formulated the following design question:
“How can we attract people between the ages of 25 and 40, who do not yet visit local markets, to the Rotterdamse Oogstmarkt through a specific and innovative experience?”
Research Fase 1.0
Based on the debriefing, preliminary research, and initial design question, we developed an action plan. This included mapping the target audience and stakeholders using a stakeholder map. We then outlined the current and desired situation to summarize all existing information.
From the initial design question, action plan, and design process map, we established a solid foundation to prepare for deskresearch. Based on the initial research question, we identified subtopics and formulated specific research questions. This process was guided by creating a mindmap.
Unanswered questions were analyzed and potentially addressed in our fieldresearch. To better understand the Oogstmarkt’s target audience and accurately define the core problem, we visited the market ourselves. For our field research, we used two methods: Fly on the Wall and Free-Attitude Interviews. In total, we interviewed three vendors from different sectors and four consumers.

Define & Ideate fase
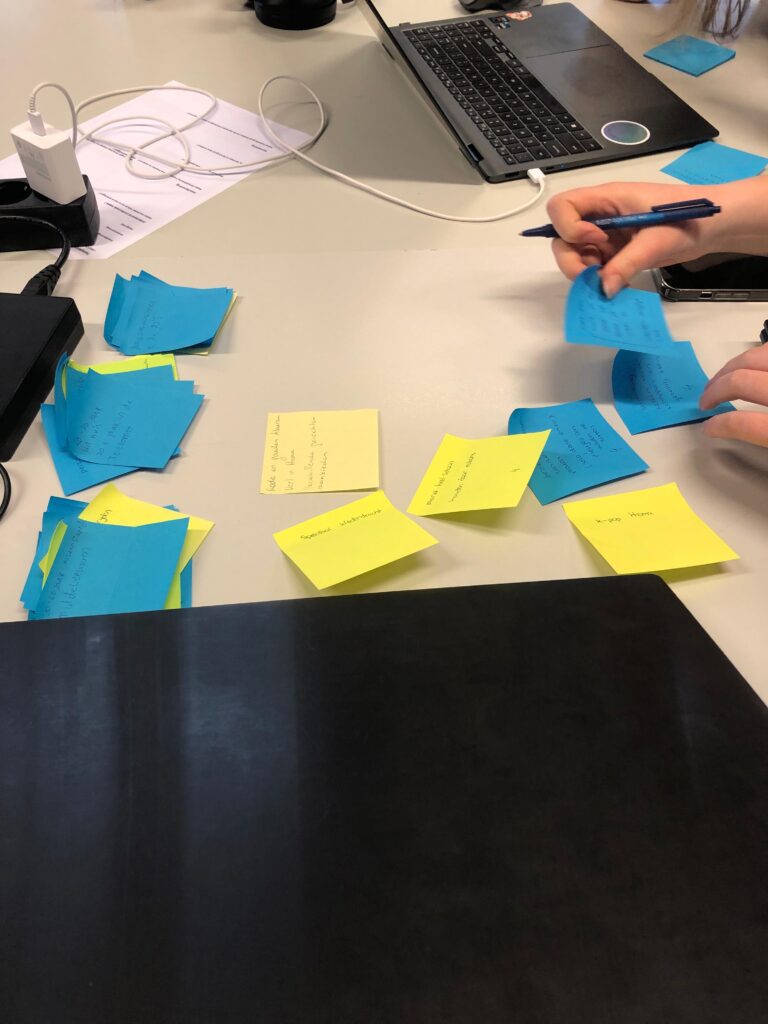
We compiled key insights and drew multiple conclusions using Statement Cards, Framing the Problem, and a User Profile. Based on these insights, we refined and adjusted the Design Guidelines. This overview allowed us, as designers, to easily verify later in the process whether the concept aligned with the gathered insights.
After completing the research phase and organizing all insights and design guidelines, we were able to start generating ideas. We did this in collaboration with three other studio classmates working on the same project. The method we used for this was Teleportstorming. Using a COCD box, we compared all ideas and assessed which ones best aligned with our research insights. However, we felt the ideas from the Teleportstorming session weren’t strong or engaging enough to move forward with. Therefore, we held a personal brainstorming session afterwards, without applying a specific method, to freely suggest any ideas that came to mind. We then combined and briefly wrote down these ideas, leading to the concept of the Rotterdamse Oogstband. We validated the idea using a priority matrix, and it aligned with almost all design guidelines. If needed, additional features could be added in the future to make the idea fully compliant.

Research fase 2.0
Following the advice of one of my professors, we conducted desk research on service design, experience design, and user journeys. Additionally, I researched methods related to these types of design, which led me to identify the following techniques: Field Research, Persona, Customer Journey, Prototyping, and Co-Creation. We also wanted to conduct in-depth research into topics related to our concept, the Rotterdamse Oogstband. For visual design preparation, we explored various color options for the app. Lastly, we researched the functioning and design of baggage conveyors, such as those at airports. I focused on this topic because the Oogstband concept is based on it. I discovered that technologies like barcode and chip scanners are used to sort luggage and direct it to the correct destination. This is something we can incorporate into our concept, for example, by placing barcodes on the products.
Create Fase
We divided the concept into two parts. First, we focused on the conveyor belt itself. We wanted to understand what a visit to the market would look like if the conveyor belt were in place. To explore this, we conducted a co-creation session with a respondent from the target group. Next, we shifted our focus to the accompanying app. With the process clearly mapped out, we were able to identify the app features that would add value. Since we had only involved one user in the co-creation session, we wanted to gather more perspectives. Therefore, we decided to conduct a group interview, with six respondents participating.
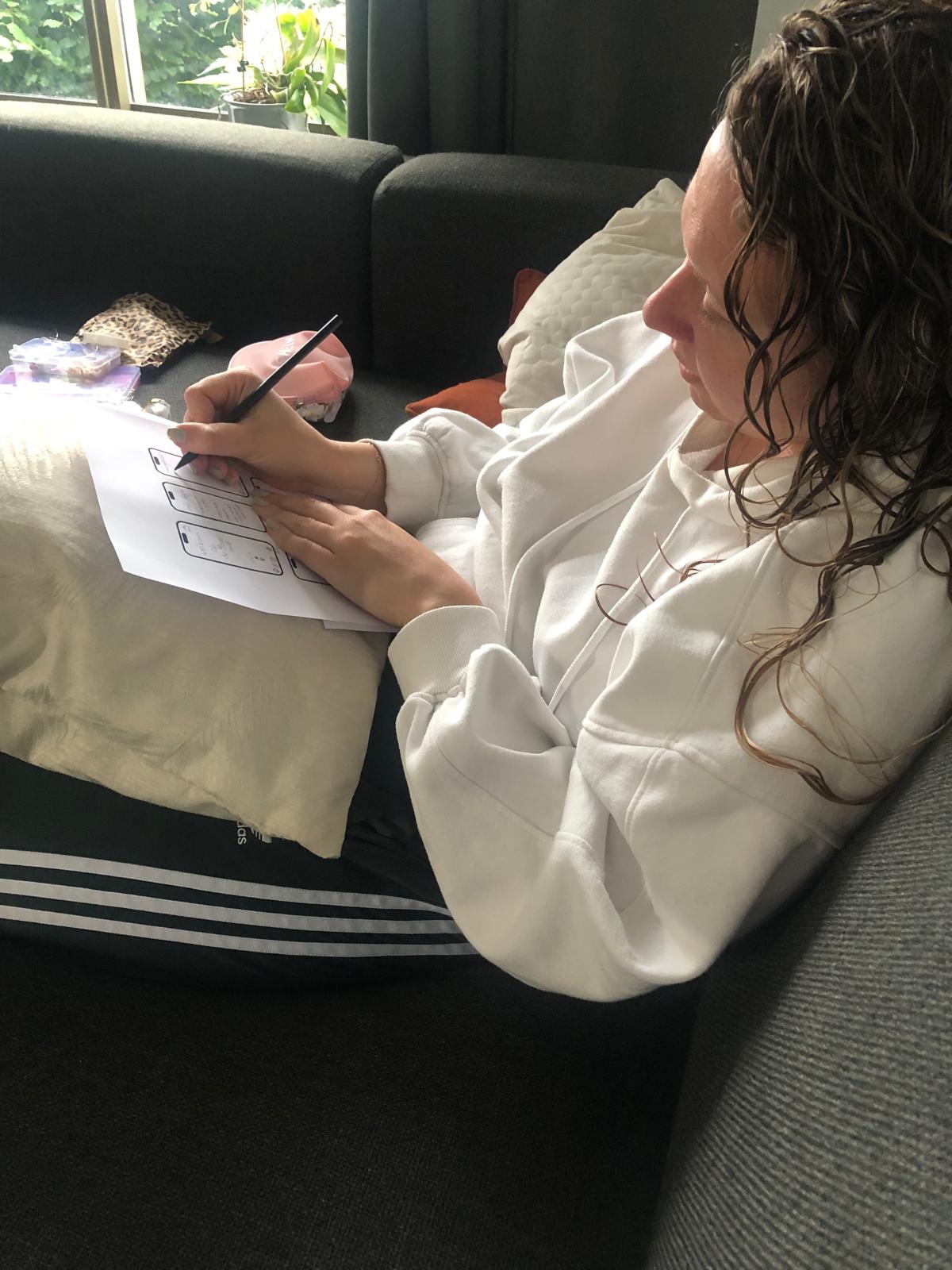
We created a paper prototype during co-creation, which we then turned into an interactive digital high-fidelity prototype in Figma. Based on visual design insights from the group interview, we developed the key screens of the app.


Based on the map created during co-creation, I made a digital version and sent it to my nephew, who then built it entirely out of Lego. Later, I added a QR code linking to the app. This gave visitors a clear understanding of the market process. With the model at our final exhibition, I was able to effectively showcase the Oogstband concept, conveying it not just through words, but also visually.
The second component of the Rotterdamse Oogstband was the app. We linked the app screens together in Figma to make it interactive. Visitors at the final exhibition could use an iPad to explore the app and see its features.




The Result
We wanted to create a concept that leverages the current strengths of the market while eliminating its existing shortcomings. Our focus was on enhancing the market’s atmosphere and raising awareness about the benefits of buying local and sustainable food. This led to the creation of the Rotterdamse Oogstband and its accompanying app.
In short, the Rotterdamse Oogstband is a conveyor belt/checkout belt where products purchased via the app are placed, guiding them to a collection point where they can later be picked up or delivered to the customer’s home.
The concept eliminates the need for consumers to carry their purchases, encouraging them to stay longer at the market, increasing the atmosphere, and boosting sales. Additionally, the app provides users with information about the products, helping consumers become more conscious of the benefits of buying local and sustainable items.
My Experience
Looking back on the Design Challenge, my strengths were research, planning, monitoring progress, and keeping documents organized. Despite falling behind at times, I stayed on track and followed my design process. This is reflected in my Figma files and categorized documents, which helped me stay organized.
I also used a personal wall to track design questions, methods, and to-do lists, similar to previous challenges, which gave me a good overview.
Though I developed many strengths, I struggled with formulating the design question. When presenting it to the client, it didn’t align with my goals, but I was able to improve it based on their feedback.
Asking for feedback was still challenging, but I scheduled consultations and benefited from peer coaches. I missed feedback from the target audience, which I’ll plan for in the future.
