Meow Monitor
Date
Febuary 2024 – April 2024
Type
School project in a team
Client
WeAreReasonablePeople
My role
User Research & Visual Design
Final grade
9,3

The Corona crisis has caused many people to take a cat into their home, which has led to a significant increase in the number of house cats. During the pandemic, people had enough time to take care of their new pet, but it turns out that these owners, now that most of them are going back to the office and school, sometimes find it difficult to take good care of their cats. In addition, the owners often want to know how the cat is doing.
A smart cat food book would therefore offer a perfect solution for this target group. By means of an application that is linked to the food bowl, the owners can keep an eye on their cat from the office, vacation or friends.
This gave rise to the customer question:
“How can we design the application of a smart cat feeder in such a way that owners can feed their cat from a distance and at the same time be reassured about their cat’s well-being?”
Preconditions
- Designed for an iPhone 15
- Relieving/reassuring cat owners
- User-friendliness
- See how their cat is doing at a glance
- Easily view and adjust settings
- Consistent operation, style and appearance
Various parts within the app
The app was divided into different parts: dashboard and navigation, set feeding schedule, extra meal, live feed and voice recordings, watch saved videos and profiles and share access.
My part of the application was ‘’Setting up feeding schedule’’ and this had to contain the following elements:
- Create new feeding schedule (name, which days, frequency and/or times per day, portion sizes)
- Extra settings feeding schedule
- Activate feeding schedule
- Adjust existing feeding schedule
- Delete existing feeding schedule
Sprint 1
Since I never had pets, I lacked insight into their needs, pain points, and relevant app content. I began with deskresearch, which informed my first test method: cardsorting. This helped me organize the app layout for usability and identify missing content or categories. Insights from experienced cat owners also inspired original features for later on.
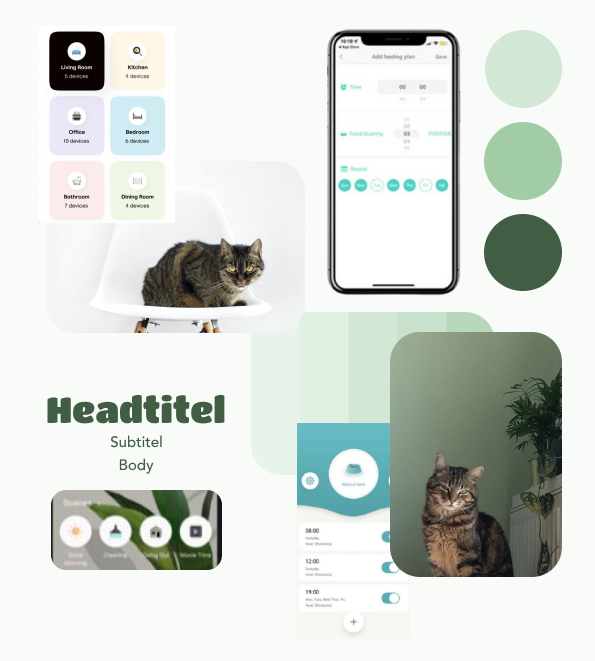
To structure the categorized content, I created two flowcharts. For my low-fidelity prototype, I used sketched wireframes and separate screens with buttons, icons, and names for flexible assembly. Additionally, I made moodboards—while my teammates focused on color, I prioritized style and feeling.
Through usability and A/B testing, I gathered valuable insights in the first iteration to refine the next.
The first iteration ended with a presentation to the client of our work so far.



Sprint 2
Next, our team created a styletile based on iteration one. I merged all mood boards into one, ensuring a unified visual direction.
I then developed mid-fidelity wireframes in Figma and updated my flowcharts to keep the team updated on my part of the app. Lacking the skills to make elements and buttons clickable in Figma, I sought help from classmates and watched YouTube tutorials. This allowed me to optimize the prototype and showcase all possible functions effectively.
For iteration two testing, I used A/B and usability testing. Users completed tasks like creating, editing, and deleting a feeding schedule, viewing history, and accessing video settings. Finally, I tested different screen versions by asking users for their preferences and reasoning, aiming to refine the layout further.

Sprint 3
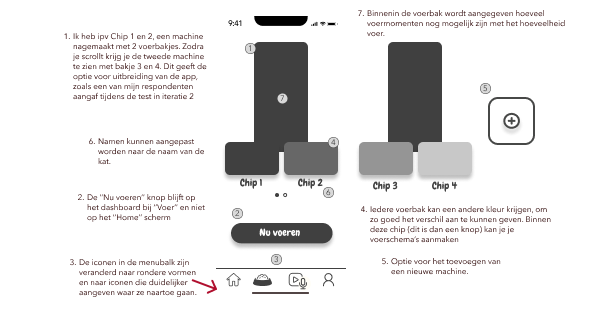
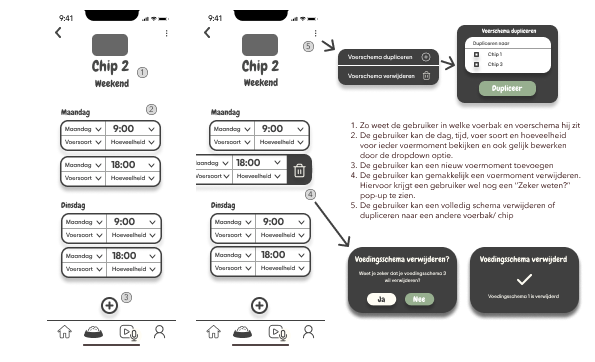
In the final iteration (3), I applied a “Kill Your Darling” approach to part of my component. Instead of focusing on chips linked to the cats, I shifted the focus to the machine. First, I redesigned the main “feeding” screen. Then, I adjusted the process for adding a new feeding schedule. Initially, it centered on feed type and quantity, but iteration 2 tests showed users preferred setting these per day and time. So, I introduced feeding moments within a schedule, allowing users to customize days, times, feed type, and quantity separately.
Finally, I fully updated the flowcharts so my teammates and I could easily integrate our work into the flow of other teammates during the last iteration.
Through usability testing, I assigned users multiple tasks in the high-fidelity prototype: create, edit, and delete a feeding schedule; view feeding history; and access video settings.
To test the visual design, I conducted an A/B test by comparing screens from the previous iteration with iteration three, asking users which they preferred and if they noticed improvements.
In iteration three, our team added a Unique Selling Point to the app. I designed screens for this feature and presented them to respondents to assess its value. These were not fully developed but included one or two screens to showcase the concept. This allowed us to gather feedback and determine its potential.


The result

After three iterations of design and testing, we refined our design question:
“How can we help busy cat owners (20-40 years old) monitor their cats and feel at ease using a smart feeder app?”
The problem: frequent absences create challenges for cat owners:
- Uncertainty about their cat’s well-being
- Difficulty ensuring multiple cats are fed
- Need to monitor eating habits for medical reasons
- Lack of time to manage feeding schedules
- Trouble ordering food or being home for deliveries
The solution: Meow Monitor
- Dashboard – Scroll horizontally to view each cat’s food levels, next vet appointment, upcoming feeding time, location, and activity.
- Cat Tracker – View real-time locations of cats and owner, with navigation to the cat. Track calories burned, steps, and distance per cat.
- Video & Audio – Live feed from the feeder’s camera, with options to record, take photos, play sounds, make voice recordings, and give extra meals or medication.
- Feeding – Set, view, duplicate, and delete feeding schedules. Add/connect feeders and access the “Extra Meal” function.
- Store – Order food with delivery scheduling or subscribe for automatic deliveries, ensuring a constant food supply.
- Profiles – Manage account access, track vet appointments, schedule food orders, and maintain a shareable medical record for each cat.
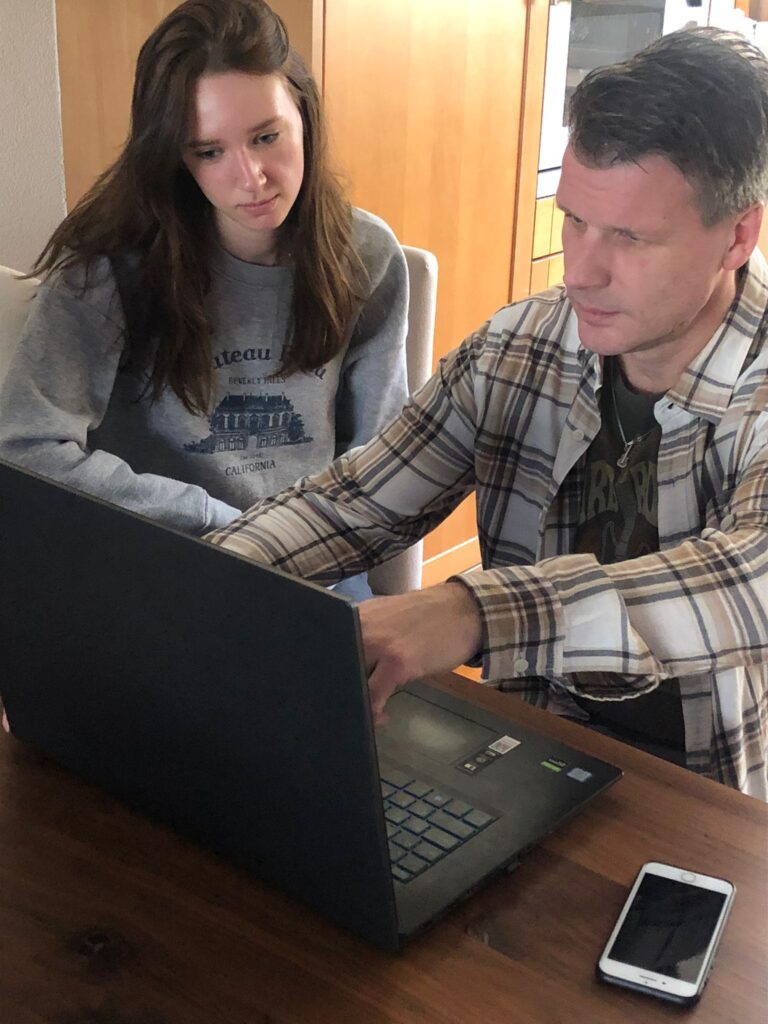
Once I had finished my part, I could focus on preparing for the final exhibition.
Using the app’s branding, I designed businesscards and a poster in Figma. We also separately prepared the topics we wanted to highlight during the pitch. The table was decorated with items matching the branding to enhance the presentation. One of my teammates created a video to explain the app’s story, and the app itself was displayed on an iPad, allowing the audience to better view its visual aspects and functions.
Through these efforts, we were able to present our smart cat feeder app professionally and clearly to the client.
My Experience
Although I planned to develop my ability to step back, I wasn’t entirely successful. Due to an absent team captain in the first few weeks, my teammate and I naturally took on the role. Eventually, my teammate became the official team captain, but we continued working together.
Our collaboration was effective: I managed task organization, while my teammate handled communication and mediation.
During this project, I developed my skills in Figma. Initially, I had little experience with Figma and no experience with prototyping, but now I have gained much more knowledge and skills. I really enjoyed focusing on visualizing the app, especially the placement of elements and buttons. Lastly, I enjoyed thinking about the app’s unique selling point (USP)—what sets us apart from other apps, while still meeting the user’s needs and desires.
We even won an award with this project—the prize for Best Exhibition!